 [AI/MCP] figma mcp 시작하기
[AI/MCP] figma mcp 시작하기
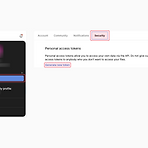
1. Figma API key 생성1. figma 홈에서 프로필 아이콘 클릭2. 메뉴에서 Settings 선택3. 팝업에서 Security 메뉴를 선택하고 아래로 내려 Personal access tokens 항목에서 Generate new token 을 클릭나오는 메뉴에서 이름과 Expiration, Scopes 등을 설정해 준 뒤 Generate token을 하면 key가 발급됩니다.발급된 키는 다른 사람과 공유하지 말고 안전하게 보관하세요.4. 생성된 키를 Copy this token 를 눌러 복사 2. Figma MCP 서버 설정 커서가 설치되어 있지 않다면 아래의 링크로 들어가 커서부터 설치해주세요.https://www.cursor.com/ Cursor - The AI Code EditorBu..
Obsidian과 git을 연동해 백업하기 obsidian git을 설치하고 git desktop 프로그램도 설치해 연결했지만 자동으로 push가 되지 않아 방법을 찾아보던 중 개인 토큰을 발급받아 사용하는 방법이 있어 사용했습니다. 개인토큰으로 url을 변경해주면 ssh나 다른 인증을 방식을 쓰지 않고 사용할 수 있습니다. git repository 생성 Obsidian git 설치 개인 토큰 발급 https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/managing-your-personal-access-tokens#creating-a-personal-access-token-classic 토큰 키로 remote ur..
gradient border mask를 활용해서 border-radius도 가능하고 중간을 비울 수도 있는 방법입니다. .box { position: relative; } .box::before { content: ""; position: absolute; inset: 0; border-radius: 50px; padding: 10px; background:linear-gradient(45deg,red,blue); -webkit-mask: linear-gradient(#fff 0 0) content-box, linear-gradient(#fff 0 0); -webkit-mask-composite: xor; mask-composite: exclude; } 출처: https://dev.to/afif/bord..
 [Figma] space-between 변경 팁
[Figma] space-between 변경 팁
피그마에서 auto-layout Spacing 기능을 사용하면 요소별 간격을 편하게 설정할 수 있습니다. spacing은 packed와 space between 2가지 모드가 있는데 packed를 사용하면 지정한 간격으로 차례대로 쌓이고 space between을 사용하면 너비에 맞춰 균등한 간격으로 배치됩니다. 이런 Spacing mode의 모드를 변경하는데 2가지 방법을 사용할 수 있습니다. 1. 직접 설정 피그마의 오른쪽 메뉴에서 Auto layout의 [...] 더 보기 메뉴를 눌러 Spacing mode를 찾아 직접 변경할 수 있습니다. 2. 값 입력으로 변경 간격을 입력하는 창에 숫자를 넣으면 paced 모드로 입력한 값만큼 간격이 띄워집니다. auto를 넣어주면 space between 모드..

